マンガでなれる?WEBデザイナー講座
第3話 indexトップページ,パーマリンク記事ページの振り分ける


今回のようなサンプルのポートフォリオ(シングルページ)
http://portfolio.designlabo-mika.com/の場合は
index用とパーマリンク用でメニューのリンク内容を変えています。
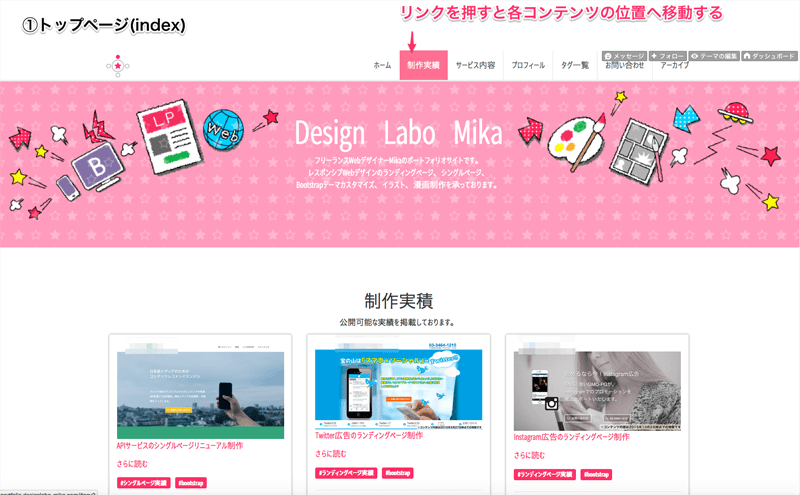
トップページではメニューのリンクを押すと
各コンテンツの位置へ移動するようにしてあります。


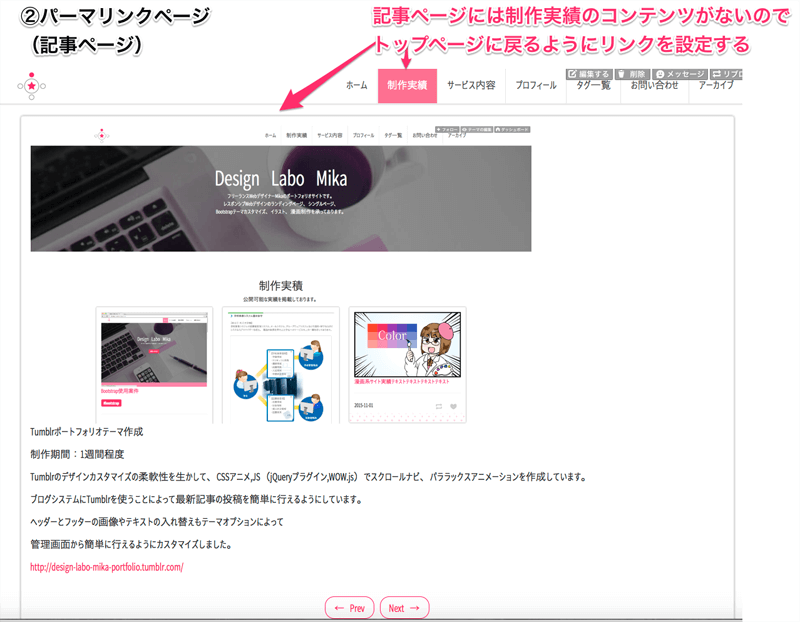
記事ページでは制作実績一覧を並べて表示していないため
記事ページのメニューではトップページが表示されるように設定します。
▼トップページのメニューリンク<a href="#nav2">制作実績</a>▼記事ページのメニューリンク<a href="/">制作実績</a>
このようにトップページと記事ページで見せたいコンテンツが変わる場合に
{block:IndexPage}と{block:PermalinkPage}の独自タグが便利です。
コーディングする順番としては下記の通りになります。
①indexページ(トップページ)
②パーマリンクページ(記事ページ)
カスタマイズの詳細はTumblrの公式ドキュメントでカスタマイズ方法の確認ができます。
https://www.tumblr.com/docs/en/custom_themes
1. 固定ページ(index)を作成する

赤色のコードのように独自タグを追加する事によって
トップページに表示させたいコンテンツを表示することができます。
{block:IndexPage}
{block:Posts}
{/block:Posts}
{/block:IndexPage}
Tumblrテーマのコードは1ページでトップページ、記事ページ全てを
1枚のテンプレートとして管理するのでどうしてもコードが長くなりがちです。
そこでわかりやすいように独自タグを入れる手前で
コメントをつけることをお勧めします。
▼下記のナビに使用しているタグですが固定ページを作成した時にメニューに表示される独自タグです。
(TumblrもWordPressのように 投稿側で固定ページ記事を作成することが可能です)
{block:HasPages}
{block:Pages}
<li>
<a href="{URL}">{Label} </a>
</li>
{/block:Pages}
{/block:HasPages}
他、<a href=“/ask”>=「質問する」ページ、<a href=“/archive”>=「アーカイブ」ページ、がメニューに表示されるようにしています。
▼コード参考
See the Pen 1.固定ページ(index)を作成する by Mika (@mikakurimoto) on CodePen.
2. トップページに投稿タイプごとにpost記事を出力する独自タグを入れる

| 独自タグ | コードの説明 |
|---|---|
{block:IndexPage}{block:Posts} |
{block:IndexPage}{block:Posts}の独自コードのみでは投稿した記事を表示させることができません。
そこで下記の「コード参考」のように各投稿内容によって <article>の中に独自タグを入力し記事が表示されるようにします。 |
{TagsAsClasses} |
{TagsAsClasses}はタグに「blog」と入れれば<div class=“blog”>となるように
投稿(ユーザー)側でスタイルの変更操作が可能になります。 |
{PostType} |
{PostType}も同様に現在の投稿タイプの名前がclassに出力されます。 |
{block:ContentSource} |
{block:ContentSource}はソースが投稿コンテンツに対し指定された場合にレンダリングされます。 |
See the Pen 2.トップページに投稿タイプごとにpost記事を出力する独自タグを入れる by Mika (@mikakurimoto) on CodePen.
<article>内にタグ{block:Tags}や投稿日付、リブログ/ライクボタン、リアクション件数も表示されるように
下記のコードも追加します。
See the Pen article内 のタグ{block:Tags}や投稿日付、リブログ/ライクボタン、リアクション件数 by Mika (@mikakurimoto) on CodePen.
3. 記事ページ(パーマリンクページ)を作成する

indexページが完成後はindexページのコードをコピー&ペーストして
その下へパーマリンクページを作成します。
追加するコードは下記になります。
{block:PermalinkPage}
{block:Posts}
{/block:Posts}
{/block:PermalinkPage}
▼コード参考
See the Pen 3.記事ページ(パーマリンクページ)を作成する by Mika (@mikakurimoto) on CodePen.

長くなりましたが、Tumblrではこういう形でトップページ(IndexPage)と記事ページ(PermalinkPage)の振り分けをしています。
Tumblrの独自タグは{block:IndexPage}{/block:IndexPage}のようにHTMLタグの間に追加するだけなので
公式ページの解説を読むだけである程度は
初心者の人でもわかるとは思います。

むむ〜。簡単なような複雑なような。。。
そういえば{text:Title1 Name}や{text:Title1 Description}は
Tumblrの独自タグ一覧でなかったような気がするんですけどどんな意味があるんですか??

それは、私が「テーマオプション」として作った「カスタムテキスト」なので公式サイトで探しても載ってないですよ。
TumblrではデザインをHTMLやCSSを編集しなくても
管理画面で簡単に変更できるように自分自身で「カスタムテキスト」を作ることが可能です!
次回から「テーマオプション」の追加方法やその他の機能をTumblrで使えるようにカスタマイズしていきます。
Twitterでシェアよろしくお願いします