マンガでなれる?WEBデザイナー講座
Bootstrap実践編 デザインソフトでデザインを作り込む(3)


前回からの続きで「Bootstrap実践編 デザインソフトでデザインを作り込む(3)」の説明を始めます。
https://creativeweb.jp/manga/bootstrap-2/page2/

よろしくお願いします!今回はデザインの作り込みですね。
1. タイポグラフィー、サイトカラーを参考にロゴを作る

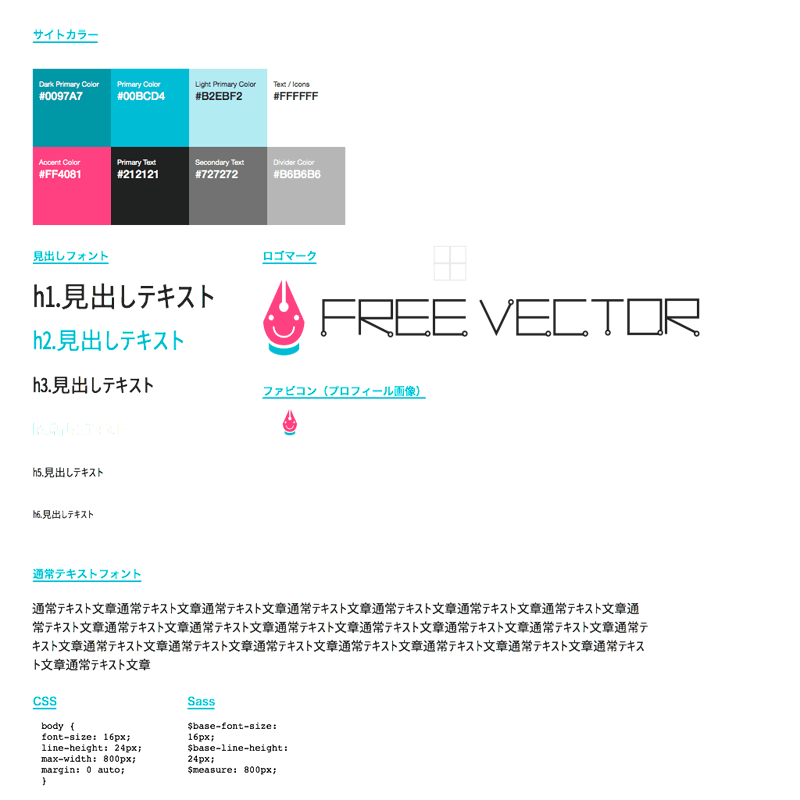
前回のタイポグラフィ、サイトカラー見本にロゴを作成して追加しました。
通常、Webデザインはロゴマークのイメージに合わせて作成します。
今回は無料ベクター素材のサイトなのでロゴマークはペンのイラストを描きました。
ロゴのフォントはペンツールで書いたイメージです。
ロゴデザインとWeb制作の同時発注は稀なので
Web制作を依頼された場合はデザインカンプを制作する前に
クライアントにはロゴの手配をしてもらいます。
サイトによってはファビコン画像が必要な場合もあります。
2. Webデザインを作り込む

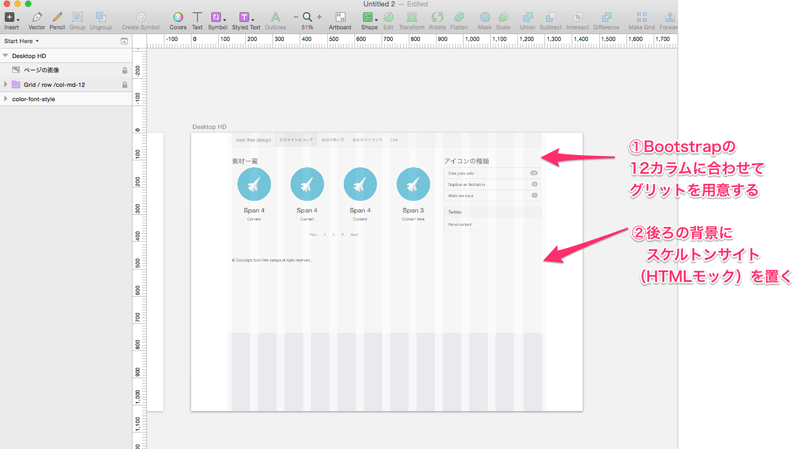
アートボードを作成した後はBootstrapの12カラムに合わせてグリットを用意します。
1からグリットを作成するのは面倒なのでBootstrapのテンプレートを使います。
http://bootstrapuikit.com/
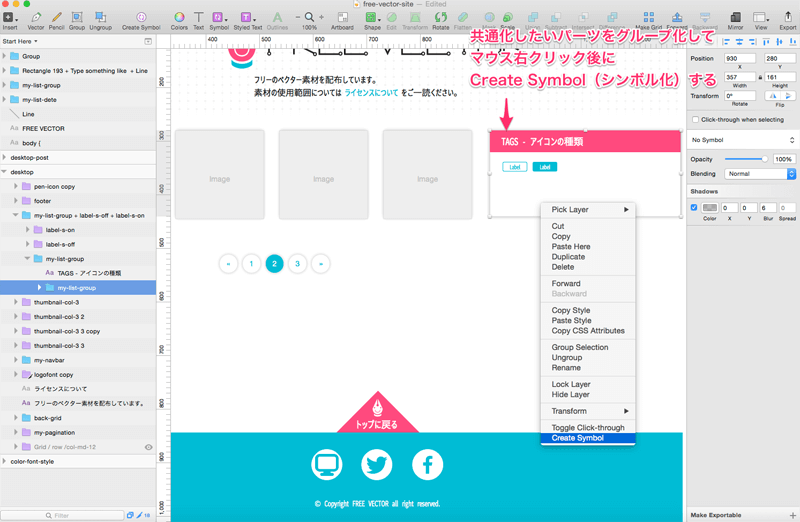
SketchだとメニューのSymbol(シンボル)ボタンをクリックすると グリットや他のパーツも登録されているので使用します。

h1,h2,pに使うテキストもSketchでテキストをシンボル化します。
文字の大きさ・色を変更するとリンクして他のアートボードのデザインも同時に自動変更されるのでカンプ制作には便利です。
Illustratorでは文字スタイルを指定することで同じことができます。
Webデザイン制作は「デザインパーツを共通化(シンボル化)する」ことで作業の効率化をします。
ボタンやナビも追加変更がよくあるのでパーツをシンボル化をしておきます。
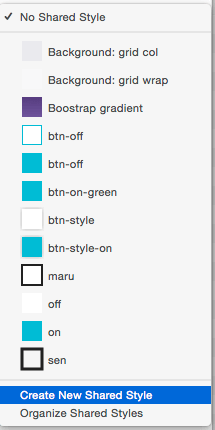
背景の色やドロップシャドウも後で使い回せるようにオブジェクトを選択後にグラフィックスタイル化しておきます。

3. サイトの仕様を確認しながらレイアウト配置を整える
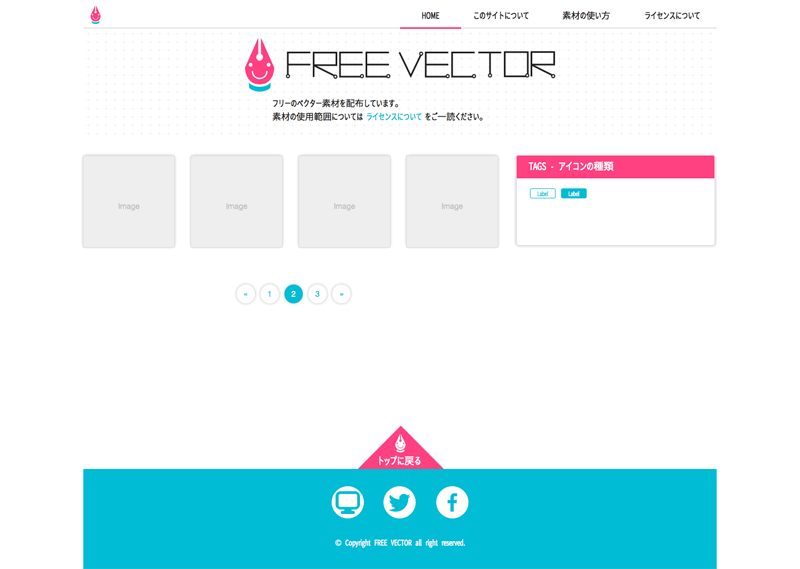
TOPデザイン

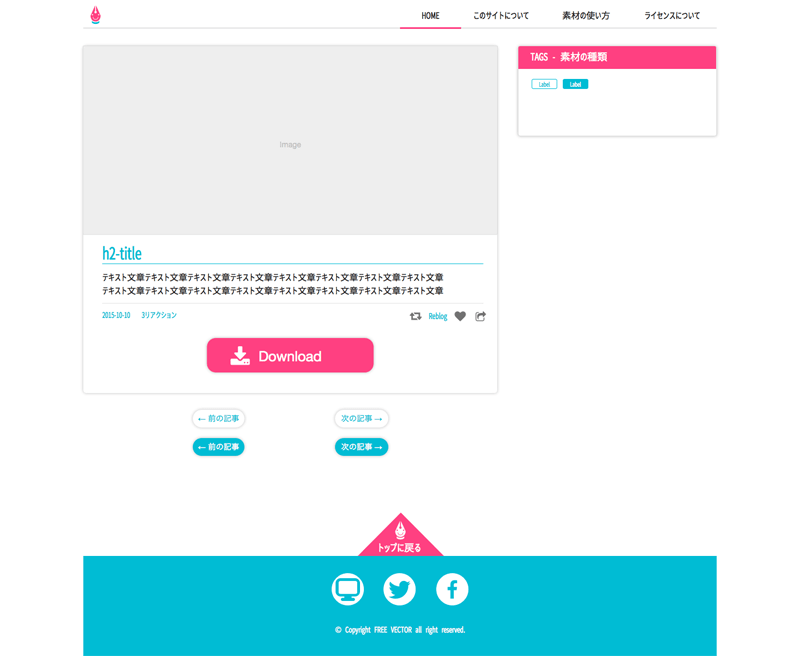
投稿記事ページ

静的サイトであればデザインの制約がほとんどないのですが
CMSにサイトを組み込む場合はシステム上の制約が発生します。
CMSに組み込んでも大丈夫なデザインかどうかコーディング時に確認をする必要があります。
修正変更が随時可能なデザインデータにしておく必要があります。
今回のこのサイトは静的サイトからTumblrへ組み込む予定なので
投稿記事画面には「リブログ、スキ、シェアする」のボタンを入れてみました。
またTumblrにはタグ機能があるのでタグからユーザーが記事を選びやすいようにしてみました。
素材のダウンロードボタンは強調したいので大きめのサイズでピンク色にします。
私はWebデザイン制作では下記のようにカラーによって見せたい部分の優先順位を決めています。
・重要な部分、強調したい部分=赤、ピンク、オレンジ(暖色系)
・あまり重要でない部分=青、緑、黒、グレー(寒色系)

今回はBootstrapのCSSにオリジナルCSSを追加してカスタマイズするため
UIパーツはBootstrapから大きく外れないようにします。
私はレスポンシブWebデザインの時はスマホ、タブレット画面のデザインカンプは作らずに
パソコンサイトのデザインが承諾されたらそのままコーディング作業に入ります。
コーディング時にテストサイトをクライアントに提出し、
スマホ・タブレットのデザインはWeb上で確認してもらいます。
今でも制作現場によっては各デバイスごとにデザインカンプを制作する場合もありますので事前に
発注元(クライアント)には確認は取りましょう。
以上、「Bootstrap実践編 デザインソフトでデザインを作り込む(3)」の説明は終わりです。

HTML/CSSで可能なデザインかどうか考えながらWebデザインすることがWebデザイナーには求められますね。
勉強になりました。

そうです!
コーディングした時を想像しながらデザインできればWebデザインはもっとよくなります。
パソコンサイトとスマホサイト、レスポンシブサイトの特徴の違いを区別して
デザインできるようになればWebデザイナーとしては成長したことになります。
Twitterでシェアよろしくお願いします