マンガでなれる?WEBデザイナー講座
第3話 Illustratorで作るレスポンシブWebデザインのワイヤーフレーム

IllustratorでレスポンシブWebデザインをするポイント
Illustratorは1つのドキュメントで各デバイス向けのデザインを一覧しながら作業できるのでRWDと親和性は高いツールです。
ワイヤーフレームの段階でもIllustratorで制作する方がExcelやPowerPointで作成するより早い段階でデザインを落とし込む事ができるので作業の短縮化につながります。

RWDの原則はブラウザサイズに合わせてCSSでレイアウトデザインを調整し、各デバイスに最適化した形で同じ内容をコンテンツをHTMLで見やすくできるという点です。
今回はIllustratorでワイヤーフレームからデザインカンプ制作を行う手順を説明します。
ただし、制作ではHTMLベースのモックアップで先行する場合もあるのでワークフローが異なる時もあります。
私も最近1人で制作するRWD案件ではBootstrapでワイヤーフレームHTMLを作ってサイトを制作する事も多いです。

デザインソフトだけじゃなくて
HTMLでもワイヤーフレーム作れるんですね!
ちなみにブートなんとかって何ですか??

BootstrapはTwitter社が開発した世界で人気のあるCSSフレームワークの事で完全RWD対応のCSS、JSのテンプレート集です。
フレームワーク別の機会にお話しします。
http://getbootstrap.com/
Illustratorでワイヤーフレームを作る前の基本設定

前回の2話から引き続いての設定になります。
http://creativeweb.jp/manga/webdesigner/page2/
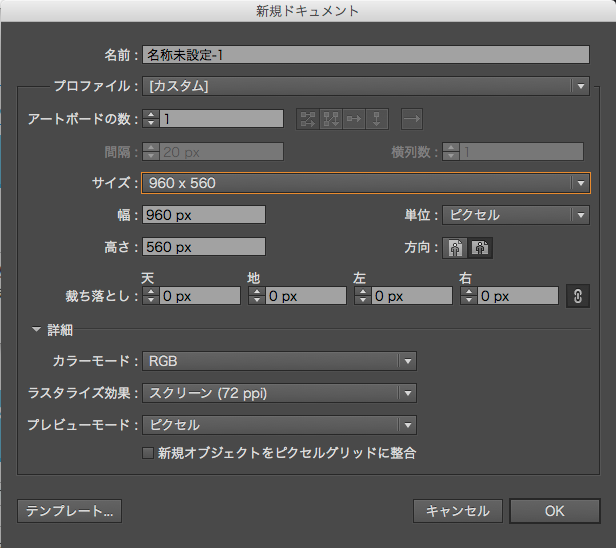
1.新規ドキュメントの整理


Webデザインの際は「プロファイル」から「Web」を選択します。
サイズを好みの大きさに変更して「新規オブジェクトをピクセルグリットに整合」のチェックマークを外して、「OK」をクリックします。
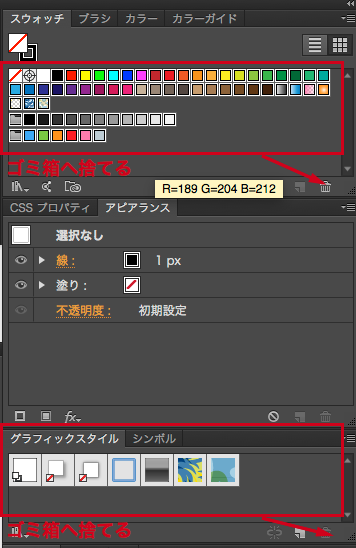
2.スウォッチのカラーパターン、グラフィックスタイル、シンボル、ブラシの初期設定を削除する


初期設定のカラーやパターンは邪魔になるのでゴミ箱へ捨て削除しておきます。
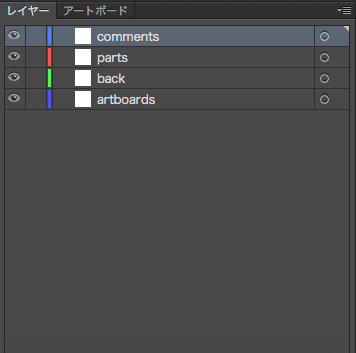
3.レイヤーは簡単に「comments」「parts」「back」「artboards」と4つ程度に分ける

| comments | 注意書きや説明書きをするためのコメント用 |
|---|---|
| parts | 写真やさまざまなオブジェクト用 |
| back | 背景画像用 |
| artboards | アートボード管理用 |

へぇ、Photoshopみたいにレイヤーが多くないんですね。 シンプルで見やすいです。

初期設定はこれで終わりです。 次はワイヤーフレーム制作に入ります。
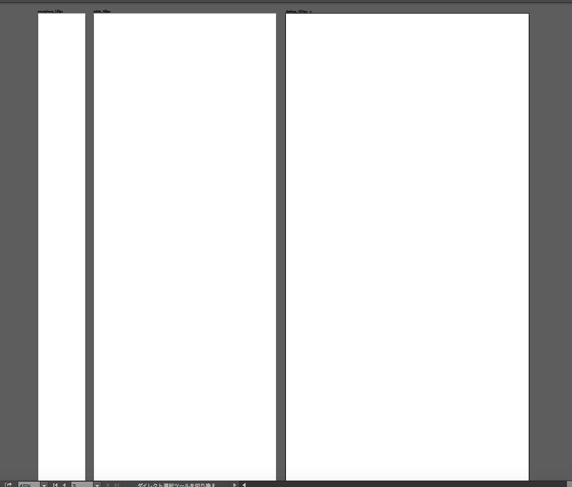
1.アートボードを準備しよう


画面サイズごとにアートボードを作成します。
作成するアートボードは下記の3つです。
高さはデザインとコンテンツの量によって後で調節しますので仮に2000pxと決めておきます。
| スマートフォン | タブレット | デスクトップ | |
|---|---|---|---|
| アートボード幅 | 320または360px (指定の機種によって変更) |
768px | 1024px |
| アートボード高さ | 2000px | 2000px | 2000px |
| アートボード名 | smartphone | tablet | desktop |
2.レイアウトしよう

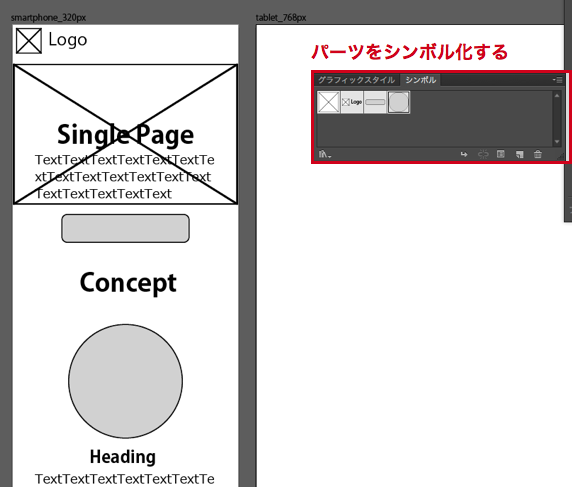
(1)写真、ロゴ画像、ボタンのパーツを作ってシンボル化します。
ワイヤーの段階でシンボル化しておけば後々のデザインを落とし込む際にシンボル化されたパーツにデザインが適用されるので便利です。
今回はシンプルなシングルページデザインのワイヤーを作る作業ということで進めていきます。


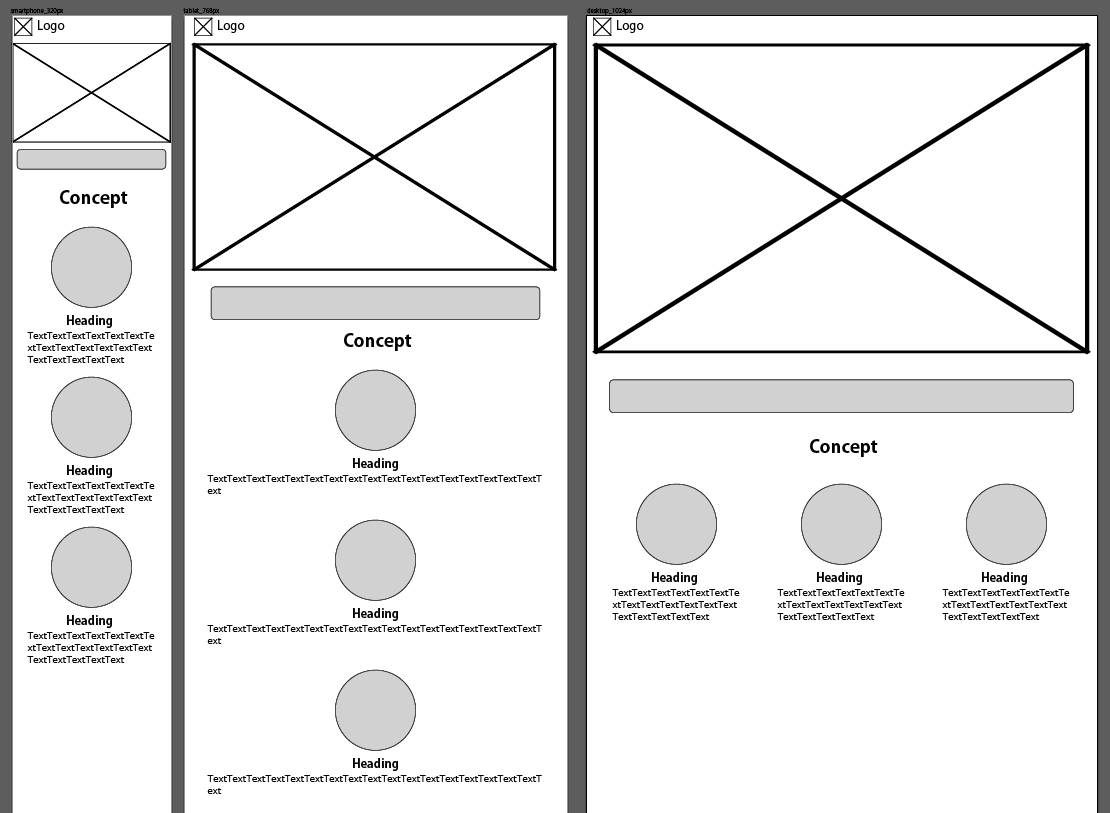
(2)まず、各アートボードに矩形パス、テキスト、ページ構成要素をレイアウトしていきます。
順序としては1.スマートフォン、2.タブレット、3.デスクトップの順序が一般的です。
プロジェクトの進め方によって優先する順番は変わります。


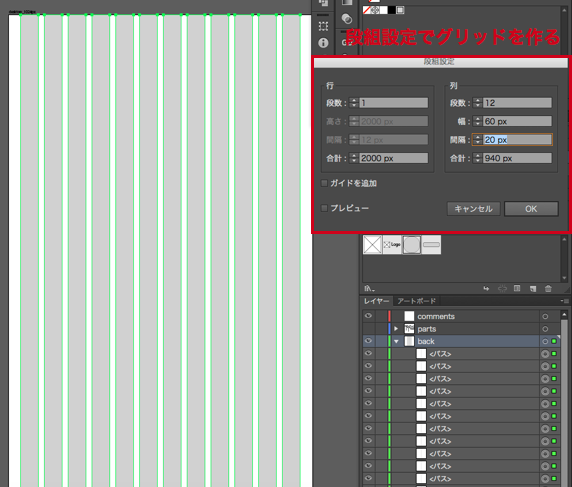
(3)ガイドグリッドを作成します。
例としてデスクトップ用の960px基準のグリッドを設置してみます。
ガイド用に専用レイヤー「guide」を作成します。
幅940px、高さ2000pxグレーの長方形を作成します。
この長方形を選択し「オブジェクト」→「パス」→「段組設定」をクリックしてダイアログボックスを出します。
列の設定を下記のようにします。


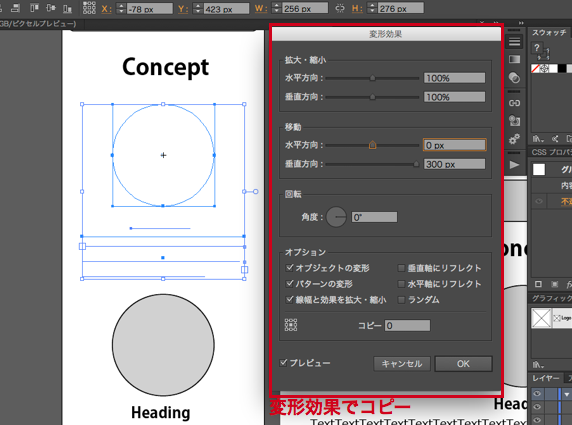
(4)繰り返し使うレイアウトパーツは変形効果を使う
サムネイル写真、見出しタイトル、詳細テキストなど、セット単位で規則的に繰り返すパーツには変形効果を利用します。
図のように横に繰り返す時は「垂直方向」に移動距離を入力して「コピー」の数量を入力して「OK」をクリックするとパパッとオブジェクトの複製ができちゃいます!


うわぁ!便利ですね。「変形効果」!!
早速使ってみよう。

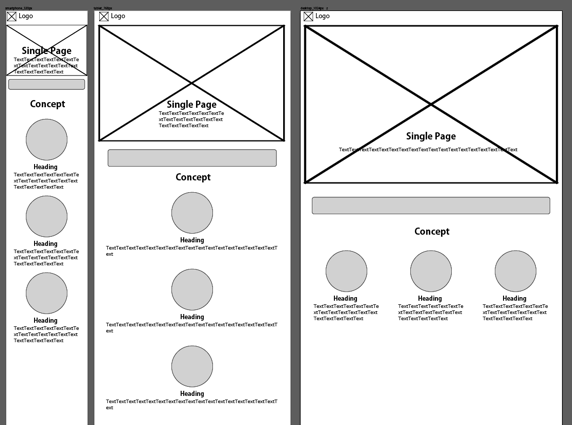
‥とまぁ、大まかに説明しましたがワイヤーフレームの完成図は下記のようになります。
細かいIllustratorの操作方法は書籍などで参照してください。
次回はこのワイヤーフレームからWebデザインする方法を紹介したいと思います。

Twitterでシェアよろしくお願いします